What is a Rich Snippet?

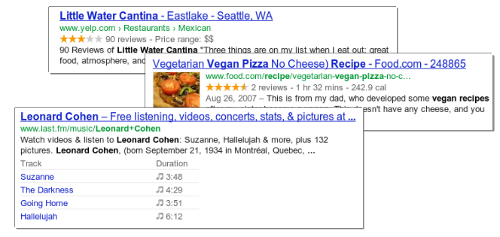
Snippets are ever expanding and evolving, and have become commonplace to deliver quick information about reviews and price. The snippet for a recipe page might show the total preparation time, a photo, and the recipe’s review rating; and the snippet for a music album could list the songs along with a link to play each song.
For this article we’ll use Google as our default search engine but all major search engines support Rich Snippets. The list below is common content but there are plenty more categories supported by Schema.org:
Step 1: Pick a Format
The first step in helping a search engine create Rich Snippets is picking a markup format; Microdata, Microformats, and RDFa. Prior knowledge of these formats are not needed, just some basic HTML skills. Google recommends using Microdata, so that is the format we’ll use.
Step 2: HTML or Data Highlighter?
Google also offers a Data Highlighter to “teach” the search engine about the consistent data on your pages. For instance, if you write a blog and the template of your website automatically generates each new page (think CMS as opposed to building each page from scratch), using the Data Highlighter you can select the title of your article, the author, date published, etc., and Google will apply those parameters to all of your pages. You teach Google where to find that specific information and it automatically pulls it from all of your other articles, essentially doing the markup for you.
The Data Highlighter is amazingly quick and easy to use, but it’s not nearly as specific or detailed compared to writing the markup yourself. The Data Highlighter could be a good option if you’re trying to create rich snippets for a bunch of archived articles all at once.
If you can’t decide on how much energy you’re willing to devote to Rich Snippets, consider the following:
Use HTML markup if:
- You want explicit control over how Google understands the events, reviews, people, audio/video, or other types of data on your site.
- You can add HTML markup consistently to all data items.
- Your site structure changes frequently.
- You want other search engines to understand the content on your website in addition to Google. (The data that Data Highlighter extracts is available only to Google.)
Use Data Highlighter if:
- Your site displays data about events.
- You’re considering structured data and rich snippets for your site, but you are not yet ready to commit resources to updating HTML.
- You prefer to point and click on web pages instead of writing HTML.
- You can’t change the HTML on a site, or you can’t consistently mark up data items.
Step 3: Learn Schema
Okay, Snippet Master, now that you know what a Rich Snippet is and you’ve decided to use the Microdata format to make Google happy, now what? Time to learn your schema and get very comfortable with schema.org.
What is Schema.org?
“[It’s] a collaboration by Google, Microsoft, and Yahoo! to improve the web by creating a structured data markup schema supported by major search engines. On-page markup helps search engines understand the information on webpages and provide richer results. A shared markup vocabulary makes it easier for webmasters to decide on a markup schema and get maximum benefit for their efforts.
[ … ]
Search engines are using on-page markup in a variety of ways — “for example, Google uses it to create rich snippets in search results. Not every type of information in schema.org will be surfaced in search results but over time you can expect that more data will be used in more ways. In addition, since the markup is publicly accessible from your web pages, other organizations may find interesting new ways to make use of it as well.” –Google Webmaster Tools
Schemas are incredibly important for content that doesn’t have accompanying text (e.g. video, audio, podcasts, and images). Search engines aren’t able to “listen” and describe an audio file to a potential searcher and meta tags can get lost and confused (or abused). Schemas, if implemented correctly, provide a plethora of information about the audio file — artist, album, song name, duration, file type, recording quality, ratings, reviews, tour dates, etc., and all of that information can potentially be displayed directly in the search’s Rich Snippet results.
A Couple of Disclaimers on Schema
Do you have to go back and spend hours/days marking-up old content?
No, but markup isn’t all or nothing. It’s okay to mark up only some properties of an item. However, marking up as much content as possible helps search engines better understand your content and present it in the most useful way. For many types, Google needs a minimum amount of information to be able to present your content in Rich Snippets.
Will using Schema Improve My Search Rankings and Performance?
No. Not directly.
“Google doesn’t use markup for ranking purposes at this time, but rich snippets can make your web pages appear more prominently in search results, so you may see an increase in traffic.” – source
Step 4: The Tool
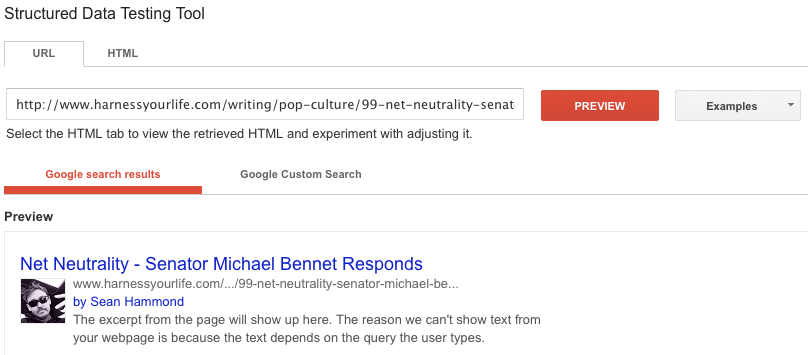
Drum roll! The most important tool you have for markup: Google Structured Data Testing Tool.
Bookmark it, love it, use it. As you update your website with the markup code, just copy and paste your URL into the tool and preview the page. Google provides you with feedback on the markup, if it’s being accurately read by the engine, how it will be displayed, and if there are any errors.
Schema.org has done a fantastic job of showing you how and why, along with the proper code to use for markup. They give an example of virtually any content situation you could dream up, and are continually expanding should you not be able to find what you need now.
Schemas can be a bit overwhelming at first. The basic markup is easy enough to understand but the amount of detail and layers that Schema covers can make your head spin. It almost feels like you’re rewriting the content of your article two or three times.
Unfortunately, I don’t have a good recommendation for this — it’s purely your decision as to how much markup you want to create and what you leave out. If you’re writing a new article from scratch and can devote the time, markup the entire thing as much as you can — it can’t hurt anything. However, if you prioritize with titles, author, published date, people, keywords, about, and the article body, things seems to perform decently.
Below is an example of schema.org markup in a news article. It’s rather basic — no reviews, events, or audio / video.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<span itemprop="name" content="Net Neutrality - Senator Michael Bennet"></span><span itemprop="articleSection" content="News"></span><span itemprop="datePublished" content="2014-03-20"></span><span itemprop="person" content="Michael Bennet"></span><span itemprop="affiliation" content="US Senate"></span><span itemprop="audience" content="journalists, politicians, editors, writers, content providers, net neutrality, capital hill, fcc, tech, free speech"></span><span itemprop="genre" content="net neutrality, news, internet, politics, senate, fcc, tech, broadband"></span><span itemprop="keywords" content="net neutrality, senator, michael bennet, response, internet, fcc, on record, tech, broadband"></span><span itemprop="about" content="Senator Michael Bennet responds to letter about Net Neutrality"></span><span itemprop="image" content="net neutrality" img src="images/blog/Net_Neutrality_Bennet.png"></span><span itemprop="articleBody">AAAARRRRTTTTIIIIICCCCLLLLEEEE</span><span itemprop="publisher" itemscope itemtype="http://schema.org/Organization"> <meta itemprop="name" content="Harness Your Life"> <span itemprop="author" itemscope itemtype="http://schema.org/Person"> <meta itemprop="name" content="Sean Hammond"> <a rel="author" href="https://plus.google.com/+SeanHammondIsRad"></a></span></div> |
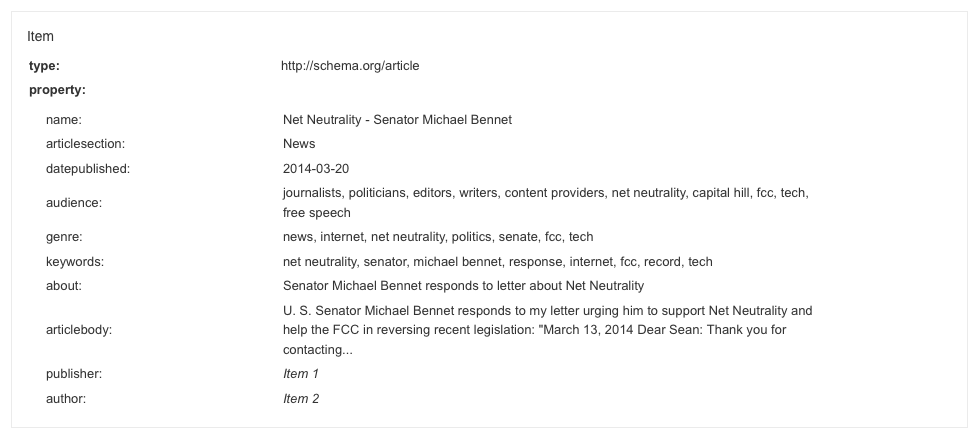
These are the results the Structured Data Tool gives you:
Take A Breath
Schemas take some patience along with trial and error. They’re not difficult to work with, just time consuming. The most difficult part seems to be searching Schema.org for the correct “itemprop”. After you create good / complete markup for a couple of articles, save that code and just copy and paste to the next, changing the tags as necessary.
In recent real-world experience, when taking the time to implement markup on a rebuilt site, we saw a 600% increase in impressions and a 2/3 increase in overall traffic. I’m not going to give all the credit to the schemas, but I certainly know they contributed.
Rich Snippets give your users a much more professional experience when they find complete and engaging search results.