|
Web typography has come a long way thanks to the various custom font solutions like @font-face and Google Fonts, but we’re still lacking the precise control that we have over type in our design and desktop publishing apps. Thankfully there’s a range of jQuery plugins that give us some super useful features and allow us to manipulate our web text like never before. This post rounds up 10 of the most popular web typography plugins that allow you to fine tune your type as well as create some cool effects.
Lettering.jsLettering.js is one of the simplest but most popular web type plugins. By splitting up your text and wrapping each letter in a custom Download the Lettering.js plugin FitText.js
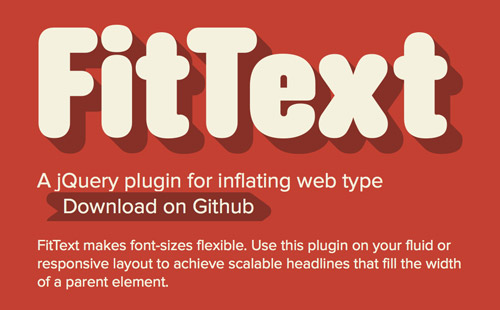
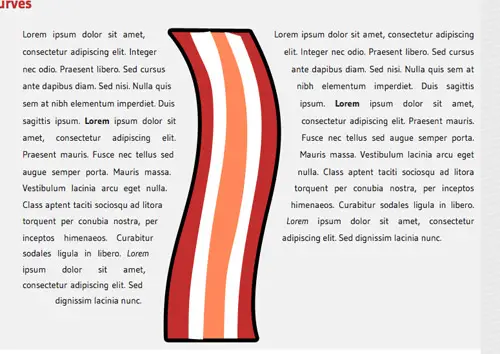
Responsive website designs are great, they allow the content to scale according to the user’s viewport size. Naturally your web text will wrap as its container narrows, but sometimes that leaves your titles and headings looking a little ugly, especially if it creates orphans or widows. This is where the FitText.js plugin comes in, it allows your headings to scale just like a responsive image, without words dropping down onto a new line. Download the FitText.js plugin Bacon!Cool name, cool plugin! Bacon allows you to wrap text around a bezier curve, giving you advanced desktop publishing abilities directly within your website designs. Manipulating text around an image is super easy in InDesign, but in HTML/CSS text simply flows in square blocks. You could achieve similar effects using some dirty HTML markup, but Bacon allows you to cleanly style up your text with a series of coordinates. TypeButter
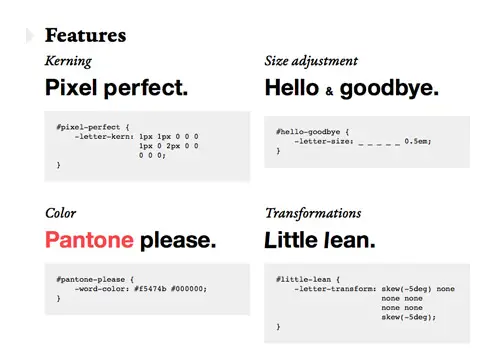
There’s plenty of jQuery plugins that allow you to tweak the kerning of your web type, but most require direct input to move each letter individually. If you’re looking for a quick and easy solution check out TypeButter. Simply spread it over your type and it will automatically override the browser’s default values with visually pleasing optical kerning. By default the plugin supports Arial, Georgia, Helvetica, Times and Verdana, but you can also roll your own if you need another font. Download the TypeButter plugin Kerning.jsDespite its name, Kerning.js allows you to do so much more than just set individual letter spacings. With features such as size adjustment, color and various transformations on a per-letter basis it allows you to create some really cool type effects. What’s more, this is all done via CSS without any additional spans or markup added to the HTML, which is nice! Download the Kerning.js plugin Baseline.js
Achieving a nice vertical rhythm in your web designs is easy, right? Just set your Download the Baseline.js plugin Arctext.jsSetting lettering in an arc layout isn’t a requirement we run into every day but if you’re designing a page with an eye catching header, or recreating a vintage logo effect the Arctext.js plugin might just come in handy. Arctext.js does exactly what the name implies, it allows you to set your text along an imaginary arc of a given radius. Download the Arctext.js plugin Hatchshow
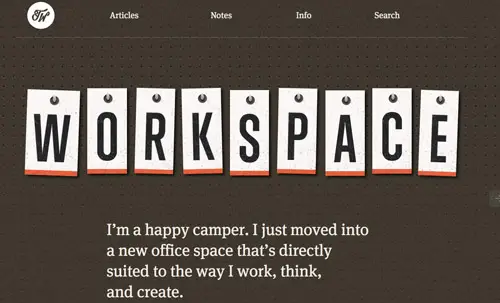
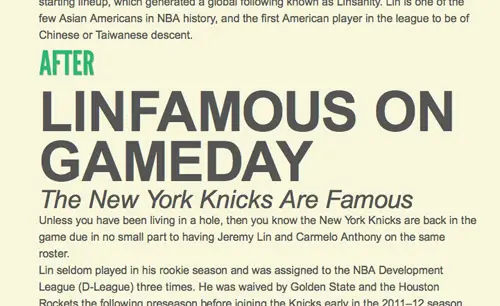
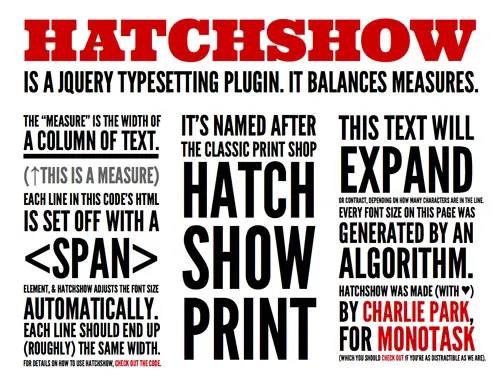
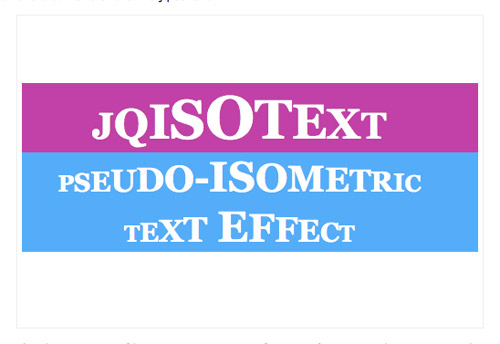
We’ve all seen those cool typography posters where each line is scaled to the same width. Now you can easily achieve the same effect in your web designs with the Hatchshow plugin. Hatchshow will automatically add a Download the Hatchshow plugin slabText.jsAt first I thought slabText.js was just another title scaling plugin, but it’s actually much more. slabText takes the basic ideas of FitText and Hatchshow reviewed above and mashes them together. This means you not only have a responsive headline, it also intelligently splits itself into new rows and scales the font sizes to create equal measures. So once the viewport reaches a certain size, your headline will be rearranged to remain legible, rather than scale to an unreadable size. Download the slabText.js plugin jqIsoTextjqIsoText is a jQuery plugin for creating pseudo-isometric text effects, but what the hell does that mean?! Basically it means you can give your text various size related effects such as bulges by scaling from one value to another. This is another plugin that would be a great fit for creating cool headlines, or to mimic vintage style lettering layouts.
Gracias a Line25 – http://line25.com/ |